| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 쿼리
- 이클립스 설정
- JavaScript
- elasticsearch
- JSP
- 한글 깨짐
- 자바
- 도커
- spring form
- vscode
- docker
- 이클립스
- HTML
- 자바스크립트
- Eclipse
- tomcat
- CSS
- 엘라스틱서치
- spring 오류
- 데이터베이스
- 엑셀
- 인텔리제이
- JS
- java 오류
- 자바 리스트
- 형변환
- Java
- jQuery
- eclipse 설정
- db
Archives
- Today
- Total
개발노트
[Js] 객체 확장 문법 본문
반응형
JavaScript를 쓰다 보면 객체를 복사하거나, 병합하거나, 일부 속성만 바꾸고 싶을 때가 많다.
이때 아주 간단하고 강력하게 사용할 수 있는 문법이 바로 객체 확장 문법(spread syntax) 이다.
Spread 문법이란?
- 객체 앞에 ...을 붙이면, 해당 객체의 속성들을 펼쳐서 복사하거나 병합할 수 있다.
- ES6 이후부터 지원된다.
1. 객체 복사 (Spread)
const user = { name: 'Tom', age: 30 };
const newUser = { ...user };
console.log(newUser);
// { name: 'Tom', age: 30 }- ...user는 user 객체의 모든 키-값을 펼쳐서 새로운 객체를 만든다.
2. 객체 병합 (Spread)
const user = { name: 'Tom' };
const info = { age: 30, city: 'Seoul' };
const merged = { ...user, ...info };
console.log(merged);
// { name: 'Tom', age: 30, city: 'Seoul' }- 나중에 오는 값이 앞의 값을 덮어쓴다.
3. 객체 필드 분리 (Rest)
const user = { name: 'Tom', age: 30, city: 'Seoul' };
const { name, ...rest } = user;
console.log(name); // 'Tom'
console.log(rest); // { age: 30, city: 'Seoul' }- name만 빼고 나머지를 rest라는 새 객체에 담음.
4. 주의사항
- 얕은 복사(shallow copy) 만 된다. (즉, 내부 객체는 공유됨)
> 얕은 복사(shallow copy)
더보기

얕은 복사(shallow copy)
- 객체의 1단계(1 depth)까지만 복사
- 내부에 또 객체(Object)가 있으면 그 객체는 복사하지 않고 '참조'만 복사
[예시]
const original = { a: 1, b: { c: 2 } };
const shallowCopy = { ...original };
shallowCopy.a = 100; // → 숫자는 바뀜
shallowCopy.b.c = 200; // → 내부 객체는 원본에도 영향 줌
console.log(original.a); // 1 (변화 없음)
console.log(original.b.c); // 200 (변화 있음)
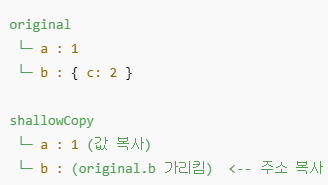
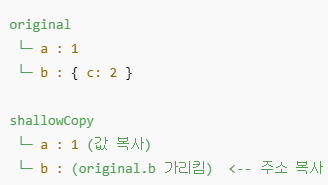
[그림]

→ 내부 객체는 복사 안 되고 연결(shared)되어 있음
- 중첩 객체까지 완전히 복사하려면 별도 deep copy 작업 필요.
const obj = { a: { b: 1 } };
const copy = { ...obj };
copy.a.b = 2;
console.log(obj.a.b); // 2 (같이 변함)
> 깊은 복사(Deep Copy)
더보기
깊은 복사(Deep Copy)
- 모든 내부 객체까지 통째로 복사하는 것
- 복사본과 원본이 완전히 독립
- structuredClone(), JSON.parse(JSON.stringify(obj)), 라이브러리 등으로 가능
출처 : chatGPT
반응형
'Programming > JavaScript' 카테고리의 다른 글
| [Js]이벤트 위임 방식 (0) | 2025.04.29 |
|---|---|
| VScode extension 모음 (0) | 2024.12.30 |
| isNaN() (0) | 2024.04.14 |
| 동기 / 비동기 (0) | 2024.04.11 |
| HTML5의 data-* 속성 (0) | 2024.03.02 |

